STUDENT WORK
The following showcase of student work includes examples from courses I’ve taught in Motion Graphics, UX Design, Interactive Design and Print (in the context of design jams).
MOTION GRAPHICS
In Motion Graphics, students use Adobe After Effects and Adobe Premiere to create time-based deliverables that leverage their design skills in typography, photography, photo editing, and videography, combined with newly acquired skills that reflect animation principles, the ability to create emphasis with scale, position, color, movement and time, and the art of working with sound elements.
2D TO 3D TITLE SEQUENCES
Birth of a Shadow: Pat Leung
Pride and Prejudice 2018: Becca Llanes
MOTION TYPOGRAPHY
Professional Griefers: Isaac Parsons
Eyes Closed: Andrew Ranalli
Uptown: Julia Henry
All My Friends: Austin Averna
CHROMAKEY (GREEN SCREEN)
Movie Manners: Aiko Harashina
Oventastic: Julia Henry
MOTION TRACKING
Retina Scan Mock-up: Terice Jordan
UX DESIGN
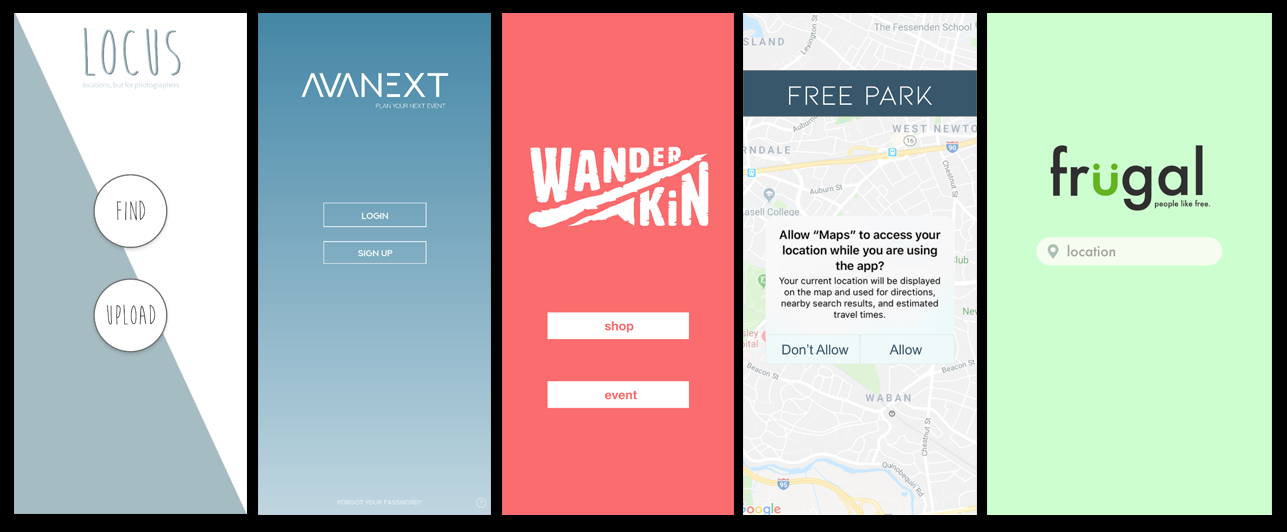
These are links to UX projects created with Adobe XD. During my sabbatical last fall, I took an Adobe Education Exchange certificate course on XD, then integrated UX design into my Interactive Design course. These links will take you directly to the students’ submitted projects in the Cloud. Upon clicking the link, you should be able to navigate through these app prototypes (not fully function apps), which demonstrate the screen-to-screen experience a user might have. I am currently developing a course dedicated to UX.
NOTE: You will also be able to see my first round of feedback, which will give you some idea of how I assess their work and communicate with them. We had one-on-one meetings to follow-up on the notes provided here. Projects received two scores that were averaged: a look-and-feel score and an experience design score. At this stage, the emphasis was more so on functionality and flow than visuals.
Student 1: https://xd.adobe.com/view/6a2310d5-1aa5-486f-7181-26b6d7cf9674-1c12/
Student 2: https://xd.adobe.com/view/d014fd3e-c5b2-40cd-59ee-483337b2ffae-a625/
Student 3: https://xd.adobe.com/view/516e4ed3-a9bb-4f07-62a8-9c10dd80981a-275f/
Student 4: https://xd.adobe.com/view/1239c3f2-c964-4776-5f82-adf47e30123d-6408/
Student 5: https://xd.adobe.com/view/1851046d-6743-4534-4a41-5fc25ec13a04-6e60/
Student 6: https://xd.adobe.com/view/b6e0d436-0c75-4ce4-40b5-629d2c9cf597-c0d1
Opening screens for student UX projects. Click the links above to navigate through the prototypes.
WEB DESIGN AND DEVELOPMENT
I’ve been teaching Web Design and Development since 2008, when the use of Cascading Style Sheets (CSS) was only beginning to replace the use of tables and frames for page styling. The landscape has continued to shift, requiring knowledge of the latest workflows and frameworks—for styling, yes, but especially for responsiveness, which is an ongoing challenge as mobile devices become the dominant platform for web and app experiences. Students learn to code HTML5 and CSS3 by hand, then leverage the Bootstrap framework to create responsive sites.
NOTE: Because my students create non-hosted, but fully functional websites, I cannot present them here. But I can send a zipped folder containing hand-coded sites (both traditional and responsive) upon request. Below are some screen captures designed by students.
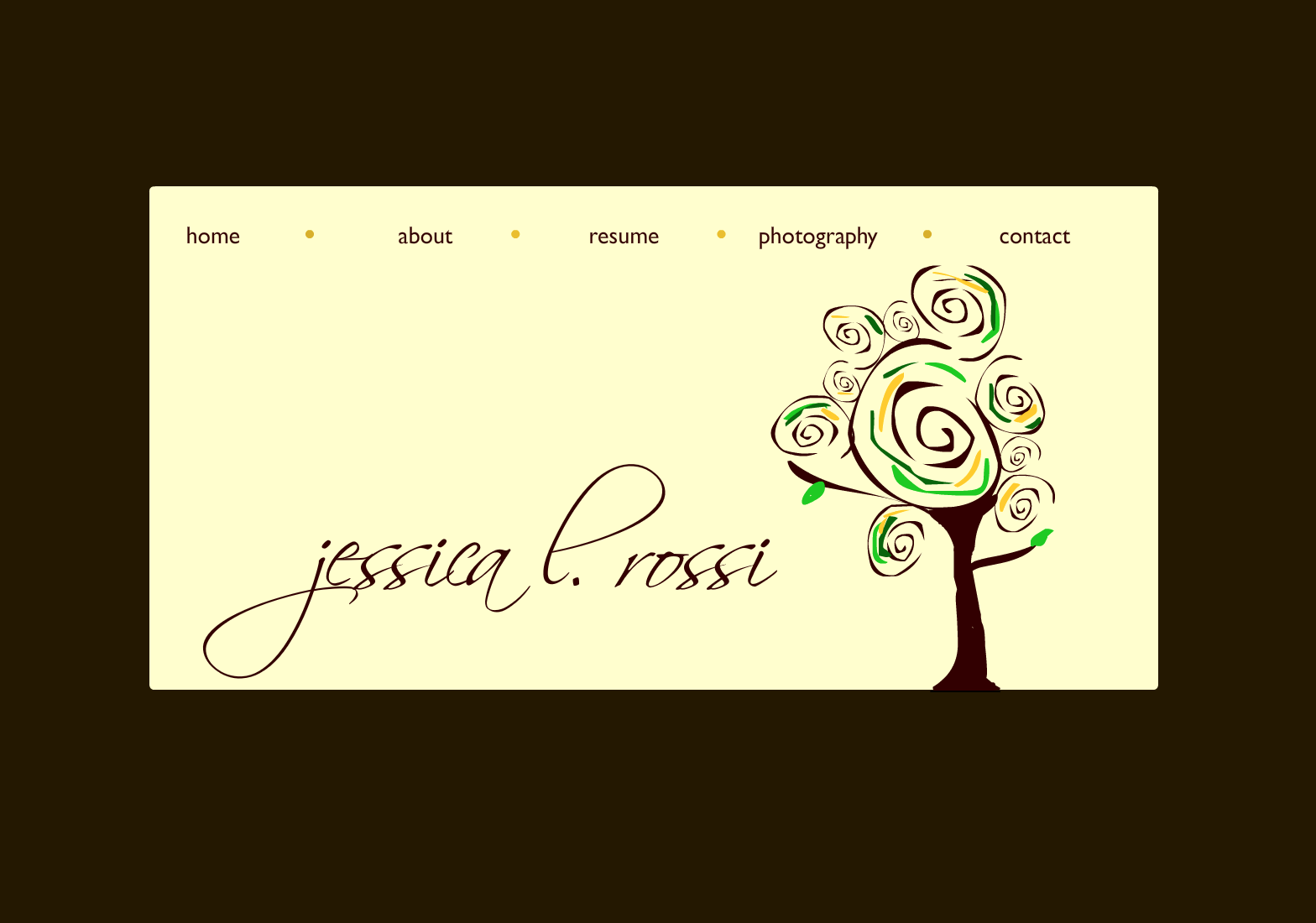
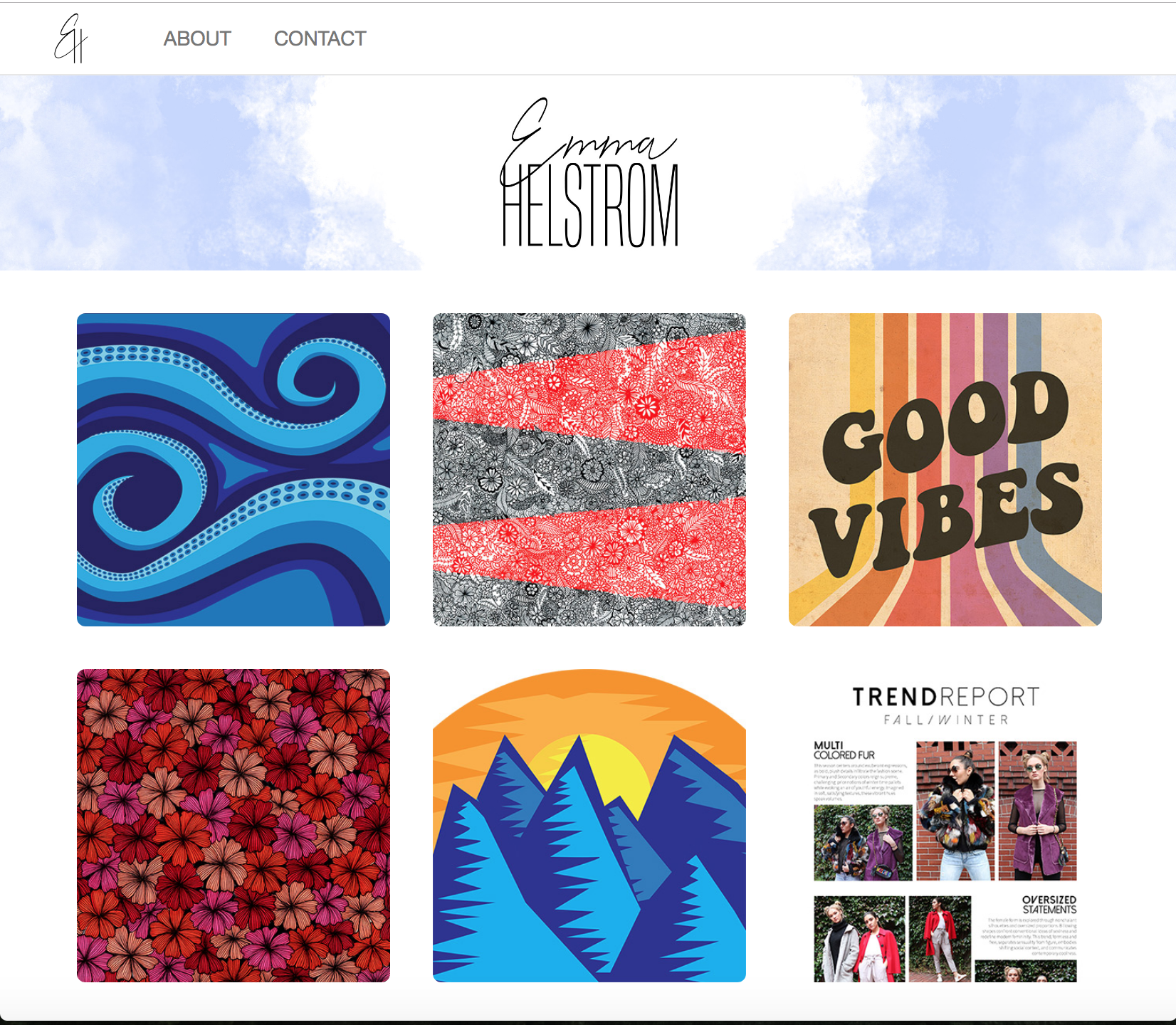
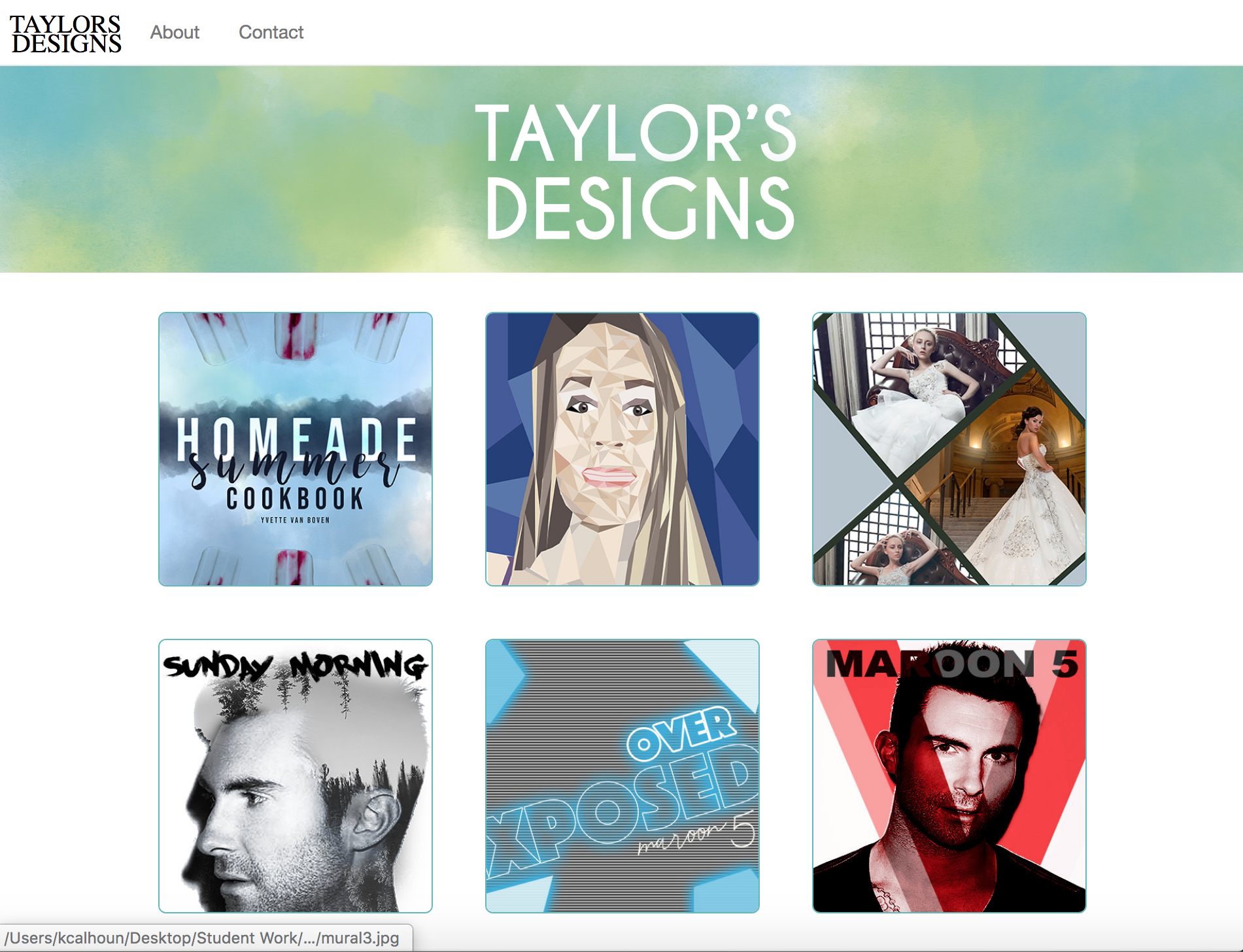
Responsive portfolio site created with Bootstrap elements and the Lightbox 2.0 JavaScript plug-in.
Responsive portfolio site created with Bootstrap elements and the Lightbox 2.0 JavaScript plug-in.
Interactive Design
Creating interactivity means providing the user with choice and control. In my course, students have used a variety of tools to create interactivity on the screen. These tools have changed over the years, reflecting the shifts in technology and best practices. Early projects were created with Flash, then Adobe Edge, now Adobe Animate and Adobe XD for UX projects (see above). Projects are designed to give design students the tools they need to create interactive deliverables without making heavy demands on their coding skills (though some light coding is required). These deliverables include everything from animated banners and sliders to interactive maps, timelines and galleries.
NOTE: Because these deliverables require a folder system for runtime, I cannot present them here. But I can send a zipped folder containing interactive deliverables upon request. Below are some screen captures of deliverables designed by students.
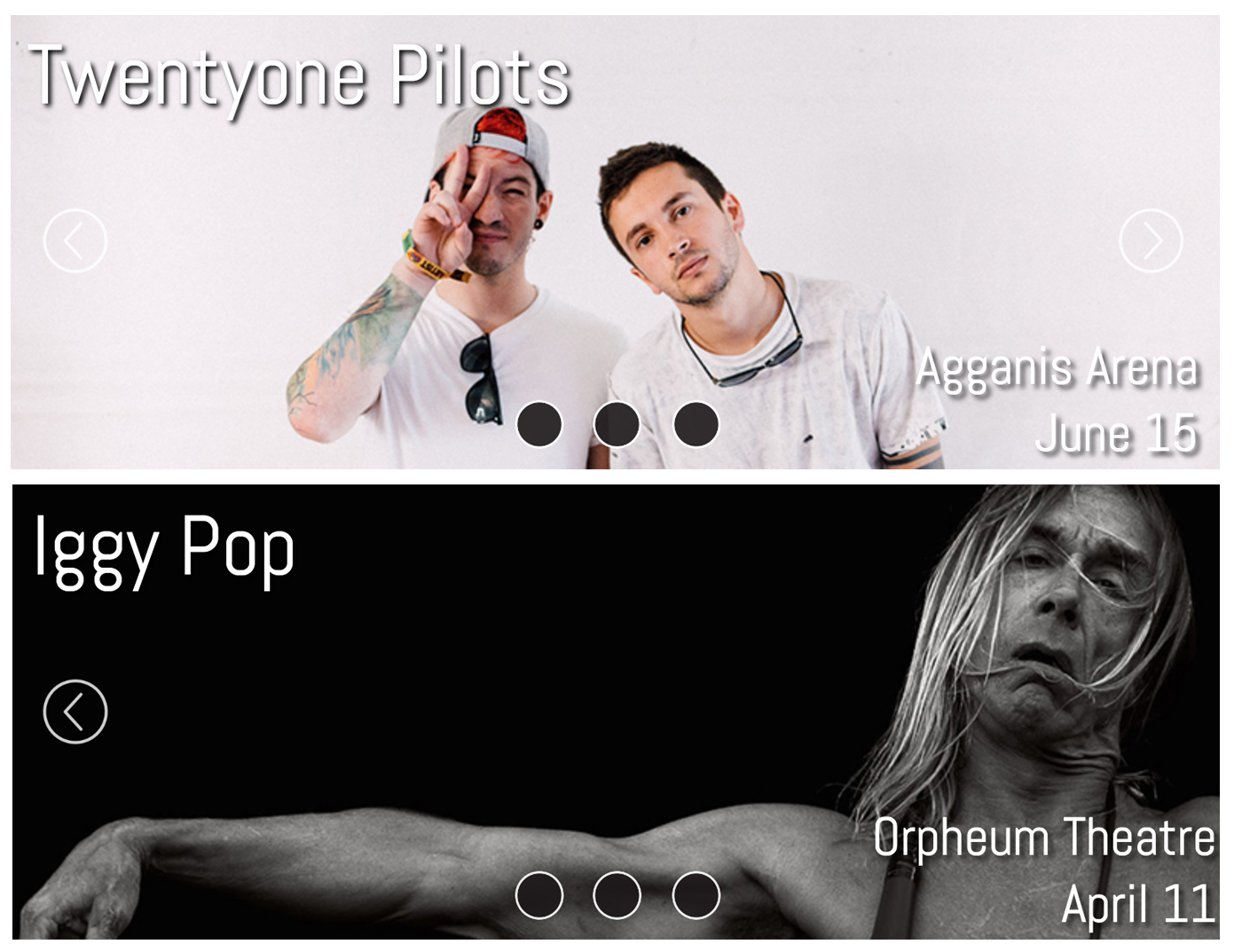
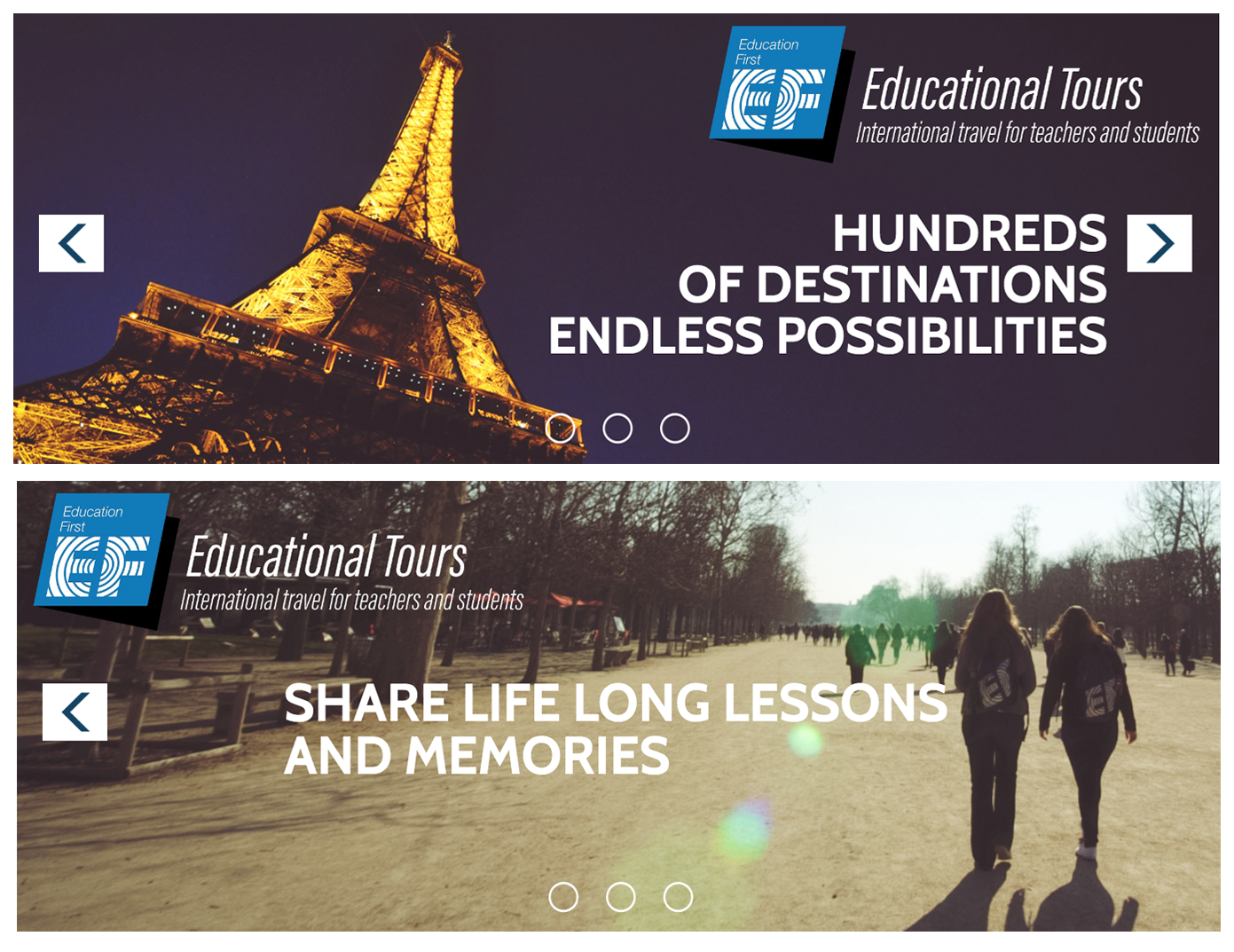
Two stages of an interactive slider, which allows users to visually navigate through subject matter.
Two stages of an interactive slider, which allows users to visually navigate through subject matter.
An interactive timeline featuring Disney princesses.
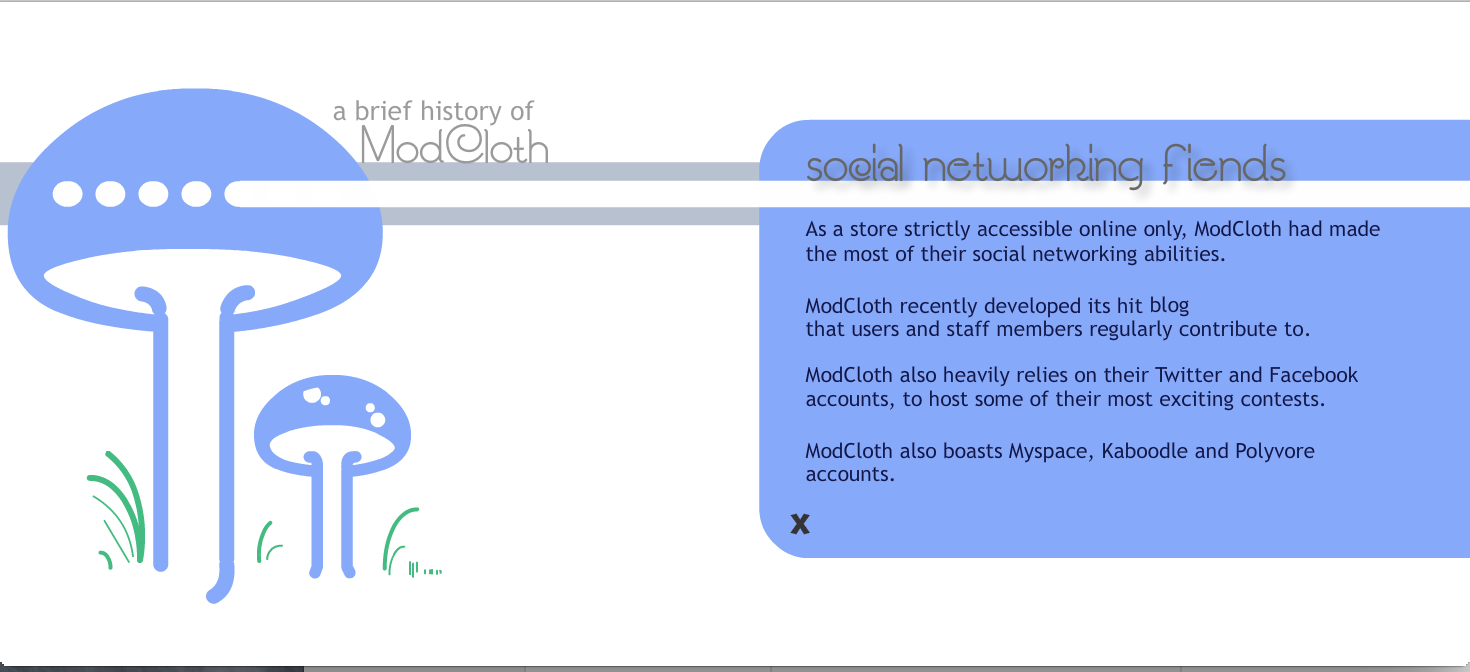
An interactive timeline covering the evolution of Mod Cloth.
An interactive map/slideshow of a region of India.
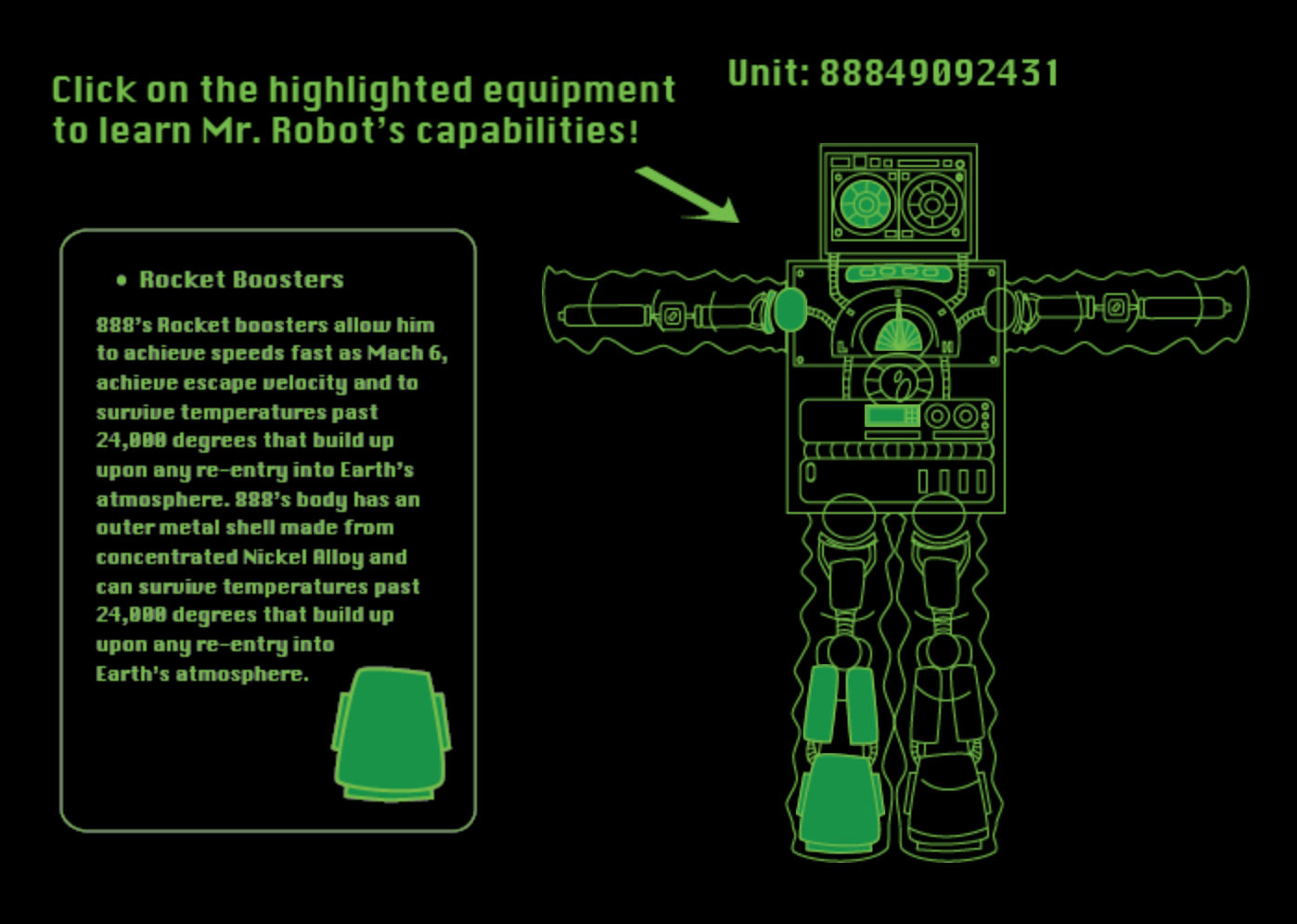
An interactive map/diagram of an imaginary robot.
Two screens from an interactive analysis of the interactive documentary.
DESIGN JAMS
Recently, after conducting a three-year assessment of our students, we saw our designers consistently scoring low in the areas of “risk-taking” and “innovation”. I have since tried to introduce design activities that invite more experimentation and boldness. Called “Design Jams,” these hour long sessions that invite students to simply create without consequence; that is, there are no grades or crits, no expectation for revision or iteration. As with jam sessions among musicians, students have the opportunity to build upon a simple framing concept, riffing on the central idea freely, without fear of failure. I provide the concept, some raw digital materials, ambient music and a dimly lit design lab. The rest is up to them. I’ve been extremely pleased with the results and the students enjoy the sessions so much that they now request them. A few credit the jams to “breakthroughs” in their approach. Here are some examples of work produced this semester, during these hour-long sessions.
JAM ONE: NEW WAVE
I displayed work by Wolfgang Weingart, Lucille Tenazas and April Greiman. A student flier, taken off the wall, provided the information needed for a re-do in what is sometimes referred to as the New Wave style. (Designs from left to right by Emma Helstrom, Nicole Solano, Margaret Brochu.)
JAM TWO: GRUNGE (WITH VERNACULAR ELEMENTS)
For inspiration, I displayed work by David Carson, Art Chantry and Elliot Earls. I asked each student to upload 10 vernacular images to a common folder. They could use any image from this folder during the jam. Student fliers for the Fashion Styling Photography Club and a Junior Raffle were the sources of information. (Designs, from left to right, by Taylor Smith, Amber Murphy, Margaret Brochu, Daisy Bocanegra, Hannah McGann, Hannah Doherty.)
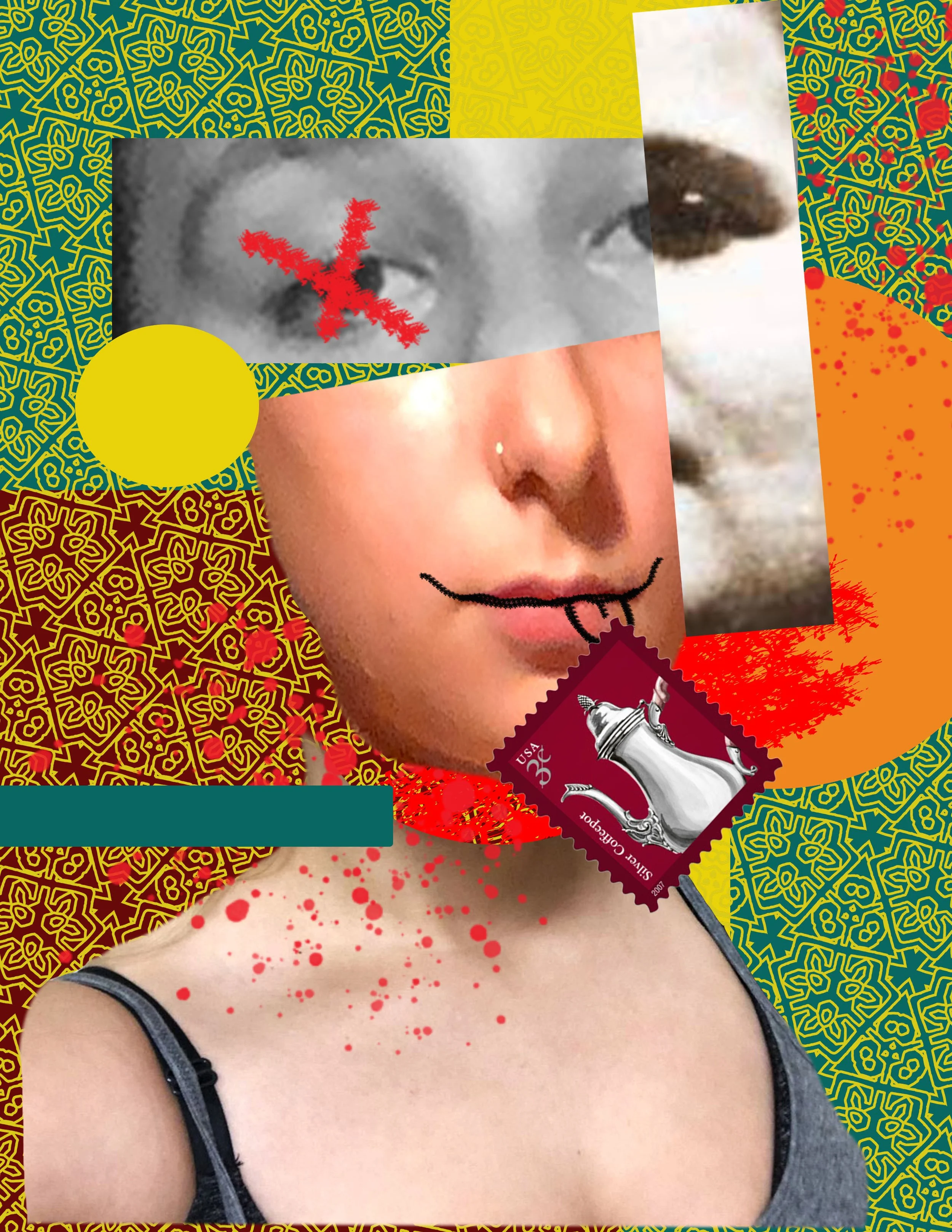
JAM THREE: COLLAGE (SELF-PORTRAIT)
For inspiration, I displayed work by Richard Hamilton, Frida Kahlo and Raoul Hausmann. (Designs, from left to right, by Brent Milfort, Emma Helstrom, Nicole Solano, Amber Murphy, Logan Farley and Hannah McGann).